コマンド実行

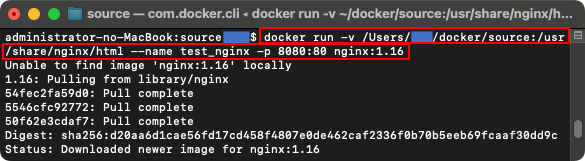
- ターミナルで下記コマンドを実行
docker run -v /Users/xxx/docker/source:/usr/share/nginx/html –name test_nginx -p 8080:80 nginx:1.16
- docker run -v { ホスト側のフォルダパス }:{ コンテナ側のフォルダパス }
- 指定したホスト側・コンテナ側のフォルダが共有フォルダになります
- 一方で変更した内容がもう一方に自動的に反映されます
- -p:ポートフォワーディング({ 外側からアクセスするときのポート番号 }:{ コンテナ内のポート番号 })
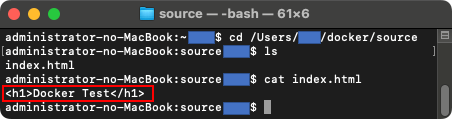
ホスト側フォルダに index.html を作成

- vi コマンド等で index.html ファイルを作成
※ここでは、index.html の内容を下記としています
<h1>Docker Test</h1>
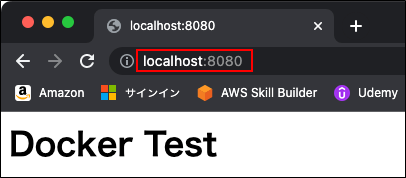
確認

- ブラウザのURL欄に下記を入力して確認
http://localhost:8080/
- ホスト側で作成した index.html の内容が表示されます
※ホスト側の index.html がコンテナ側のフォルダ( nginx のドキュメントルート )に共有されていることが分かります